728x90
반응형
요약
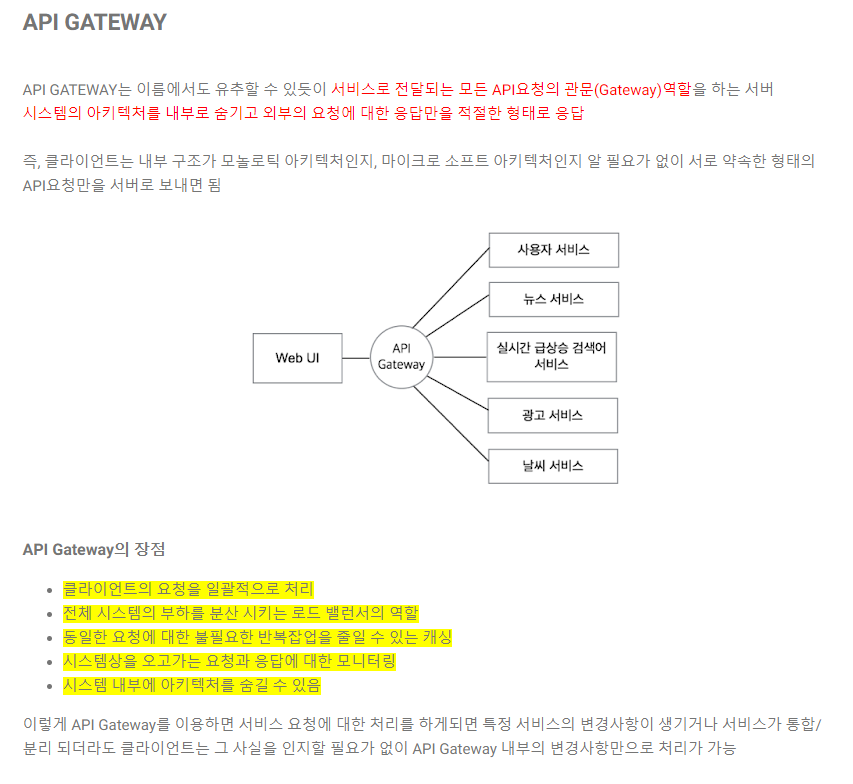
API Gateway란?
>>> 서비스 수문장 느낌(?), 시스템 아키텍처 내부를 숨기고 외부의 요청에 대한 응답을 하는 형태.
클라이언트는 내부 구조를 알 수 없음.

자료출처 : 조대협블로그, 배달의민족, 카카오 광고, krakend , aws doc 일반 api gateway 문서 등등
1. 현재 모든기업에구성된 모놀리틱 아키텍쳐!
장점 : 아키가 간단하다
단점 : 서비스 변경시 밤샘 디플로이~...

2. 그래서 점차 마이크로 아키텍쳐로 변화되죠~

3. API GATEWAY 란?

여기까지가 API Gateway 설명
이제부터는 추가 설명








4. MSA 대표적 적용!
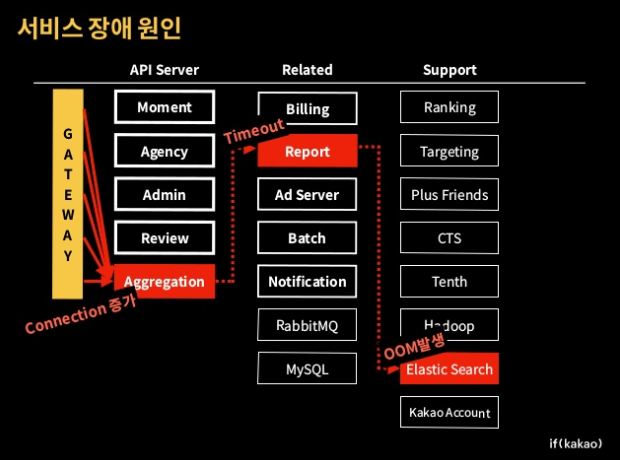
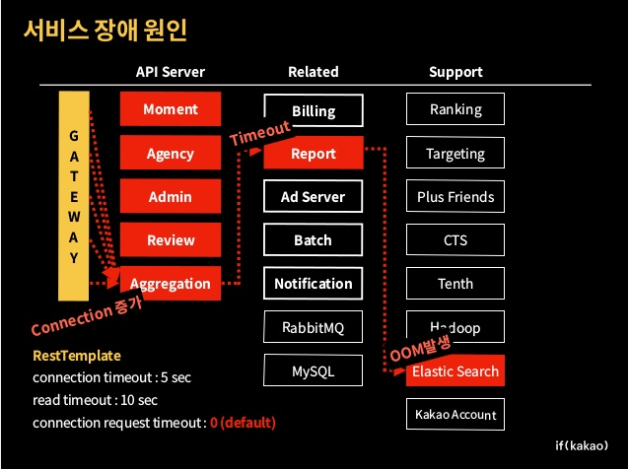
카카오 광고 플랫폼 API Gateway 도입!과 인증과 구현

DSP란: Demand Side Plaform 수요광고(즉! 광고주, 대행사, 관리자, 심사자)들을 말하며,
SSP란: Supply Side Platform 어떠한 광고가 수익 최대화에 기여하는지 파악해 송출하는 플랫폼



DSP를 모아서 aggregation~






























728x90
반응형
'마루아라는 개발쟁이 > MSA' 카테고리의 다른 글
| MSA 아키텍처 Spring Cloud Netflix 구조 :: 히스트릭스, 터빈, 유레카 서버, Config 서버, Zuul 서버 (2) | 2023.01.02 |
|---|
