반응형
뷰저블은 구글 애널리틱스나 다른 분석 툴과는 달리 단 한 번의 코드 삽입으로 다양한 사용자 행태를 추적할 수 있습니다. 이벤트 태깅이 필요 없다는 뜻입니다. 놀랍죠? 개발에 관한 지식이 없는 기획자나 마케터, 디자이너라도 바로 따라 할 수 있는 것이 특징입니다.
뷰저블 사이트에서 트래킹 코드를 복사한 뒤 여러분의 서비스 페이지 스크립트 내 body 태그 안에 삽입하면 끝. 트래킹 코드를 설치하더라도 페이지 성능에는 아무런 영향을 끼치지 않기 때문에 안심하고 사용하셔도 됩니다! 그럼 초등학생도 따라 할 수 있는 뷰저블 설치법을 소개합니다.
코드 복사 – body 태그 안에 삽입 – 끝!
하나, 해당 도메인 트래킹 코드 복사하기
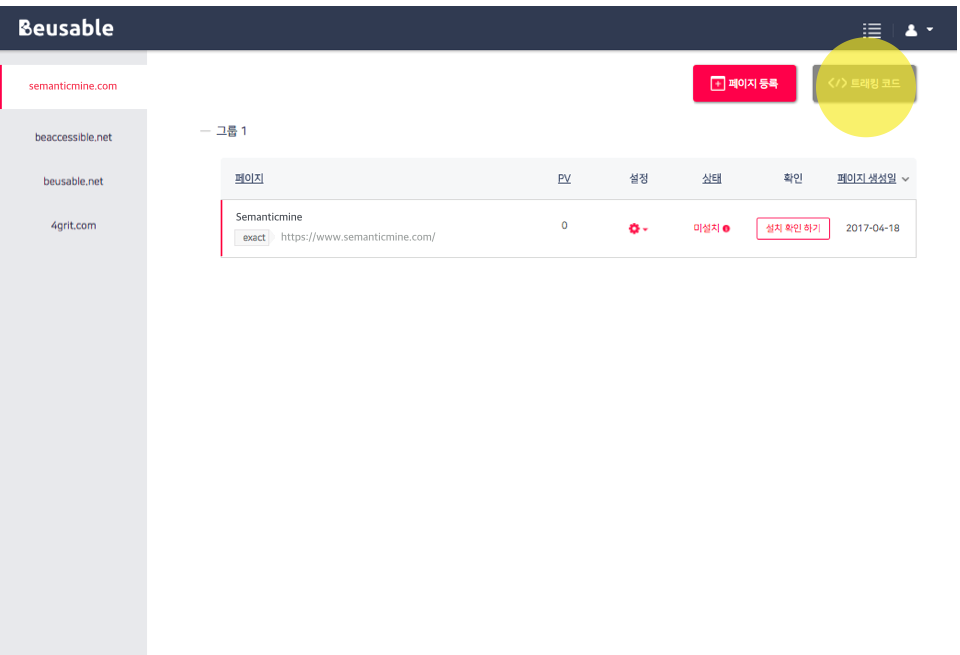
Beusable 사이트 우측 상단에서 목록 아이콘을 클릭하여 목록 페이지로 들어가 주세요. 등록한 페이지 목록을 선택한 다음 우측 상단에 위치한 회색 ‘트래킹 코드‘ 아이콘을 눌러 코드를 확인하고 복사해주세요.


둘, </body> 앞에 트래킹 코드를 붙여 넣고 저장하기
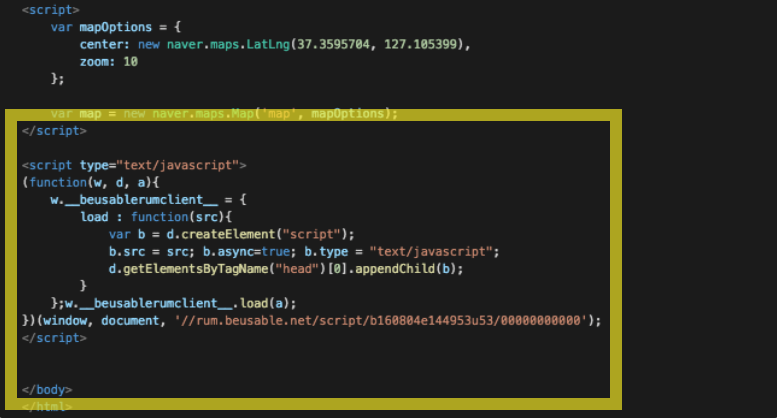
등록한 페이지의 HTML 스크립트를 열어주세요. 스크립트 하단에서 </body> 태그를 확인합니다. 그다음 복사한 뷰저블 트래킹 코드를 </body> 태그 앞에 붙여 넣어주세요. 쉽죠~?

셋, 뷰저블 목록 페이지에서 트래킹 코드 설치 확인하고 끝!
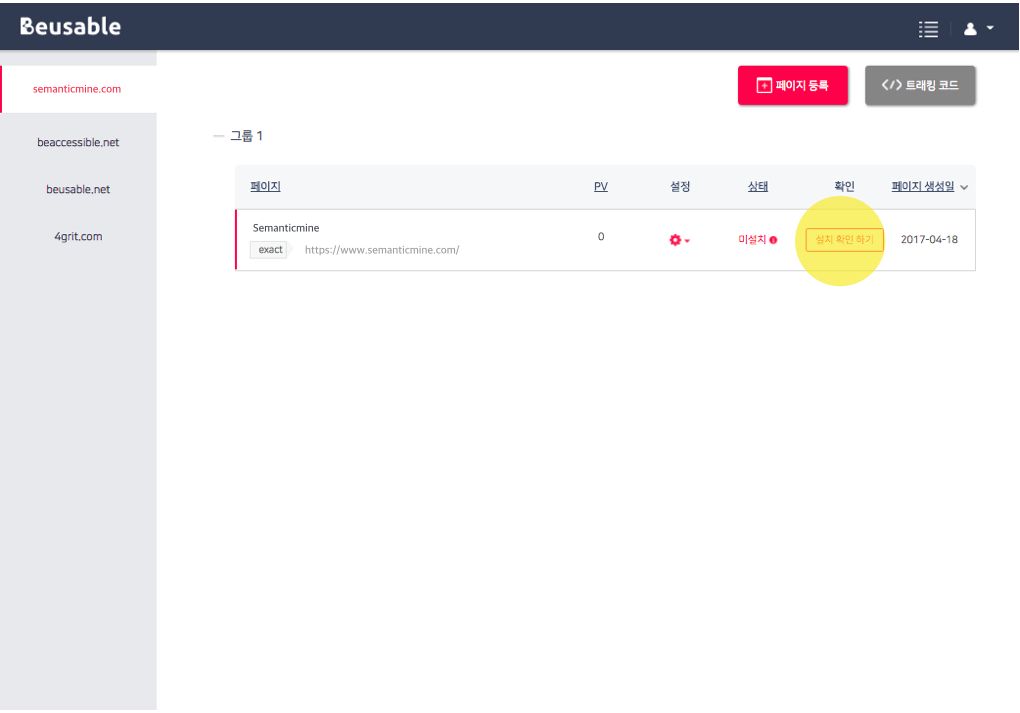
뷰저블 사이트 목록 페이지에서 트래킹 코드 설치가 제대로 되었는지 확인할 수 있어요. 코드 설치가 확인되면, 파란색의 ‘분석중’으로 상태가 바뀌며 1~3시간 이내에 ‘리포트 보기’ 버튼이 활성 됩니다.

728x90
반응형
LIST
'마루아라는 개발쟁이' 카테고리의 다른 글
| mobile과 pc 디바이스 자바스크립트로 구분하는 쉬운방법 (0) | 2024.06.21 |
|---|---|
| 뷰저블 직접 코드 설치하기 (0) | 2024.06.21 |
| 뷰저블 UX Heatmap 시작하기 (0) | 2024.06.21 |
| Token 인증 방식이란? (0) | 2023.01.02 |
| HTTP 인증방식2_토큰기반 인증, JWT (0) | 2023.01.02 |



